ブログの名前(ヘッダーロゴ)がデザインされていると、個性があって素敵ですよね。
「ヘッダーロゴを作成する」というと一見難しそうですが、思い切りの良い人なら5分でつくれます。
ブログ初心者の私がCanvaで作成した経験をもとに、ヘッダーロゴの簡単なつくり方をご紹介します。
- ヘッダーロゴを0から作成してみたい
- ヘッダーロゴで個性を出したい
- お金はかけたくない
Cocoonでの設定方法も説明しているので、興味のある人はぜひご覧ください。
1.Cocoonのヘッダーロゴのサイズを自分の好きなサイズに決める
はじめに、Cocoonのヘッダーロゴのサイズを決めておきましょう。
Canvaでヘッダーロゴを作成する際に、キャンバスのサイズを自分で選ぶからです。
ヘッダーロゴのサイズは、ネットで検索すると皆さん様々なサイズをおすすめしているので迷いますが、私は280×60pxで設定しました。
大きめだとタイトルが目立ち、小さめだと記事が目立つイメージです。
大きめがいいか小さめがいいか、自分の好きなサイズに決めましょう。
2.Canvaにアカウントを登録して新しいデザインを作成する
Canvaにアカウントを登録して、ヘッダーロゴの作成をしていきます。
初心者でも簡単に作成できるように、画面コピーを用いてわかりやすく説明しています。
以下で、具体的な内容をみていきましょう。
1.Canvaでアカウントを登録する
Canva(https://www.canva.com/ja_jp/)というオリジナルのデザインを作成できるサイトで、アカウントを登録しましょう。
このサイトで、ヘッダーロゴの作成が簡単にできます。
他にも自分の持っている写真に好きな文字を入れたり、素材を貼り付けてオリジナルの画像を作成したりすることが可能です。
ブログのアイキャッチ画像をつくる際にも使えるので、登録しておくと便利です。
- 記事一覧を表示した際、記事タイトル・本文数行と並んで表示される画像
- 記事を開くとタイトルの下に大きく表示される画像
2.デザインを5ステップで作成する
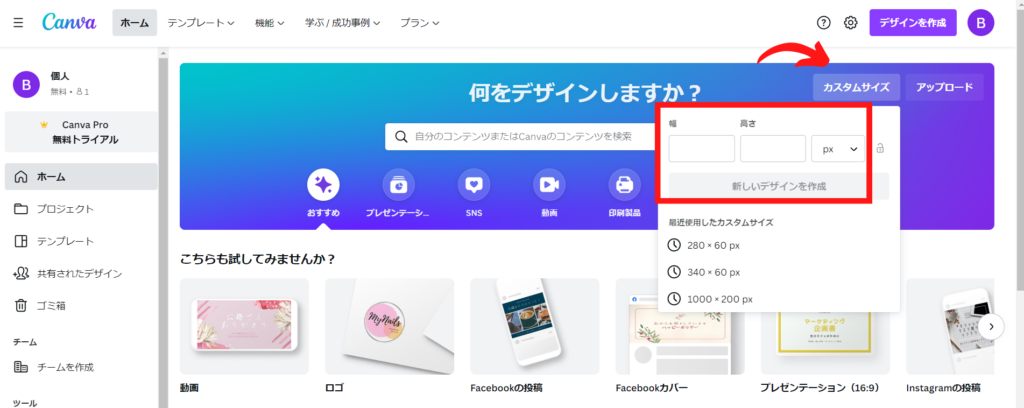
以下の画像のように、右上の「カスタムサイズ」を押すと、幅×高さが入力できます。
ここで280×60px(又はご自身で決めたサイズ)を入力し、「新しいデザインを作成」を押します。

すると、選択したサイズの白いキャンバスが表示されます。
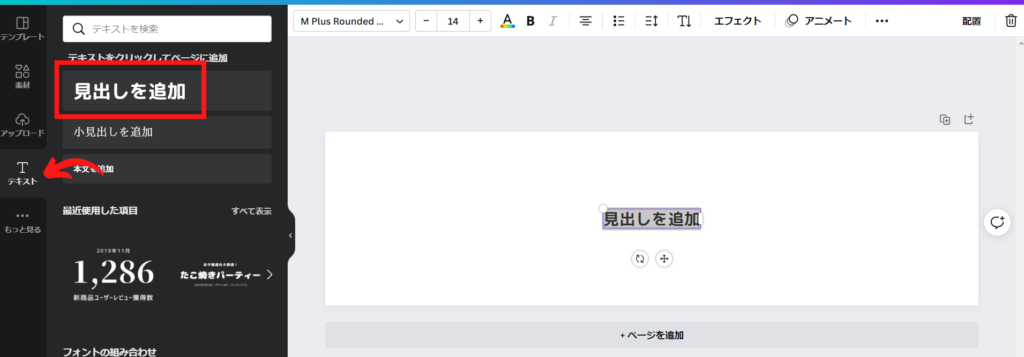
キャンバスが表示された画面で、左端のテキストのタブを選択すると画像のようになります。
「見出しを追加」を押すとキャンバスに見出しが追加されるため、ブログ名を入力しましょう。

サブタイトルがある方は、見出しを改行して2行にすると入力できます。
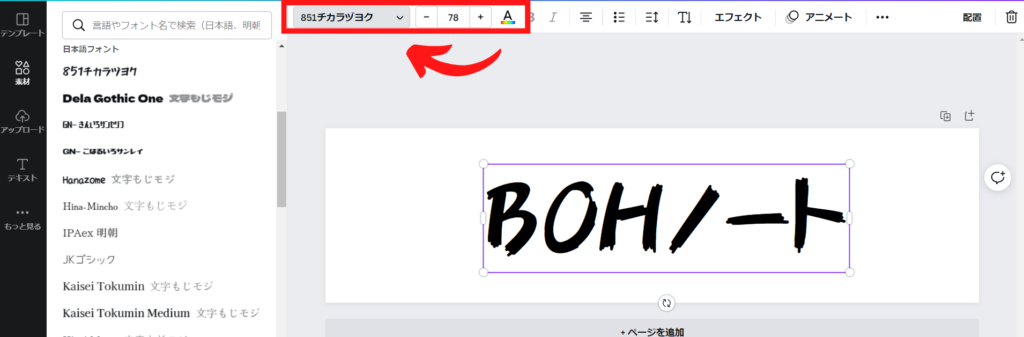
以下の画像の赤枠部分で、文字のフォント・サイズ・色の3点を決めます。
文字を選択した状態でフォントを変更するとイメージ図が見れるので、気軽に試してみてください。

フォントを変更しただけで、かっこいい印象に変化しました。
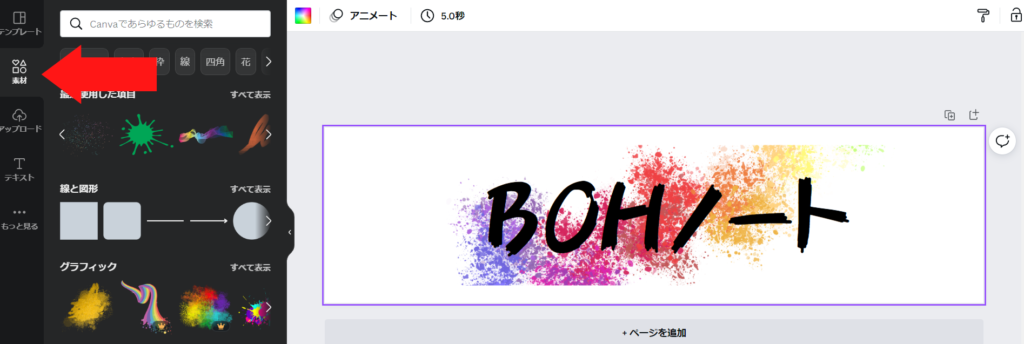
3が終わったらほとんど完成ですが、せっかくなので素材を足してみます。
沢山の種類の素材があるので、お好みの素材を探してみましょう。

カラフルなスプレーを背面に追加したら、POPな印象に変化しました。
素材を足すことで、文字だけよりも個性をだせます。
デザイン作成、おつかれさまでした!
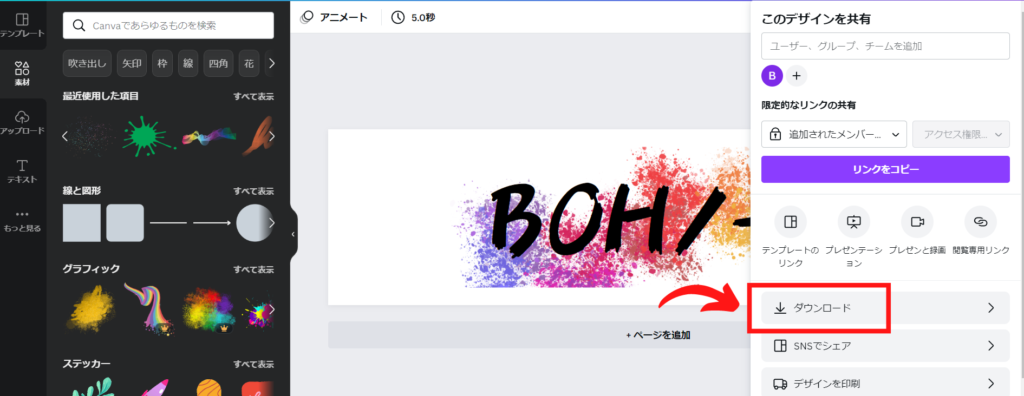
右上の「デザインを共有」をおして、画像をダウンロードしましょう。

3.作成したデザインの背景を透過させてヘッダーに馴染ませる
Canvaで作成したデザインの背景を、https://www.remove.bg/jaで透過させることが可能です。
そのままでも良いですが、背景を透過させることでヘッダーに馴染みます。
背景を透過させないと、背景の四角の枠がそのまま表示されます。
好みに応じて、そのままか透過させるか判断してみてください。
4.Cocoonでヘッダーロゴ画像を設定する
Cocoonでヘッダーロゴ画像を設定します。
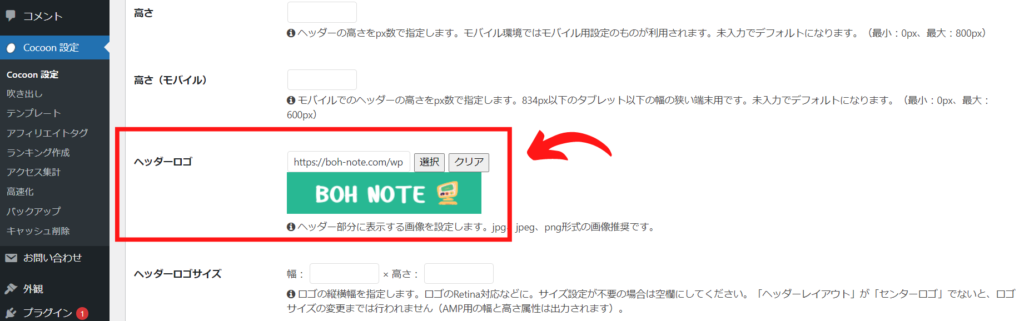
WordPress設定画面で左端の「Cocoon設定」を選択し、「ヘッダー」のタブを押します。

下にスクロールすると「ヘッダーロゴ」という項目があるので、作成したファイルを選択します。

一番下にある「変更をまとめて保存」を押して、設定を保存したら完了です。
公開ページで、ヘッダーロゴが反映されているか確認してみましょう。
文字を白にしたい場合はヘッダーロゴ背景色をヘッダー背景色に合わせる

上の手順通りに作成してみたけど、文字を白にしたら上手くいかないなあ。
私のサイトでは緑の背景色に白文字なので、ヘッダーロゴも合わせたいと思いましたが、白文字にすると文字が表示されなくて困りました。
そこで、ヘッダーロゴの背景色をヘッダー背景色に合わせると上手く表示できました。


ヘッダー背景色は自分で決めた色ではないため(Cocoonのスキンの仕様)、何色なのか分かりません。
背景色の一部をスクリーンショットで切り取り、以下のサイトにドロップします。
https://www.peko-step.com/tool/getcolor.html
このサイトでは、ドロップした色のカラーコードを教えてくれます。
Canvaでヘッダーロゴの背景色を選択する際に、この調べたカラーコードを入れると、ヘッダー背景色と同じ色にすることが可能です。
最後に
ブログ初心者でも上記のように、完全無料で簡単におしゃれなヘッダーロゴが作れました。
この記事のポイントは、下記の通りです。
- ブログのヘッダーロゴは5STEPでつくれる
- デザインの背景を透過させるとこなれ感がでる
- 白文字にしたいときはヘッダーロゴ背景色をヘッダー背景色と統一させる
ヘッダーロゴをデザインすると、ブログがより自分らしく変わるのでおすすめです。
是非この記事を参考にして、自分好みのヘッダーロゴを作成してみてください。