他の人のブログをみるとき、ヘッダーにメニューバーがあると便利ですよね。
ヘッダーメニューバーは、簡単に表示させることができるのでご紹介します。
この記事では、WordPressのヘッダーメニューバーの表示・変更方法を分かりやすく説明しています。
ブログ初心者でも簡単に表示できるので、訪問者目線のブログをつくりたい人はぜひご覧ください。
ヘッダーメニューバーを表示するメリットは訪問者が好きな記事に辿り着きやすくなること
ヘッダーメニューバーがあると、訪問者が好きな記事に辿り着きやすくなります。
なぜなら、ヘッダーメニューバーにカテゴリを載せたり、問い合わせページなど固定ページを載せたりすることで、すぐに目当ての場所に移動することができるからです。
例えば、ブログの初期設定のページを見た後に他のブログ関係記事を見たいと思ったとき、ヘッダーメニューバーがあればすぐにブログのカテゴリにとべます。
目当てのカテゴリ内であれば、好きな記事を見つけやすいです。
ヘッダーメニューバーの表示をするには5ステップ
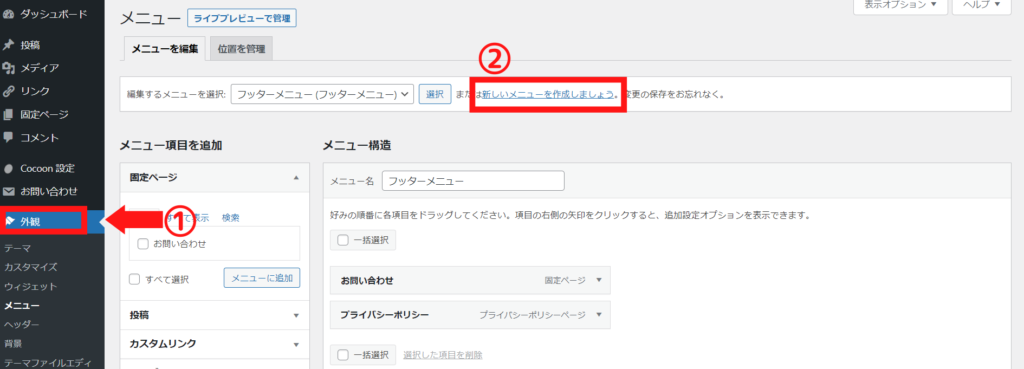
WordPress管理画面で①左端の「外観」選択し、②「新しいメニューを作成しましょう」を押します。

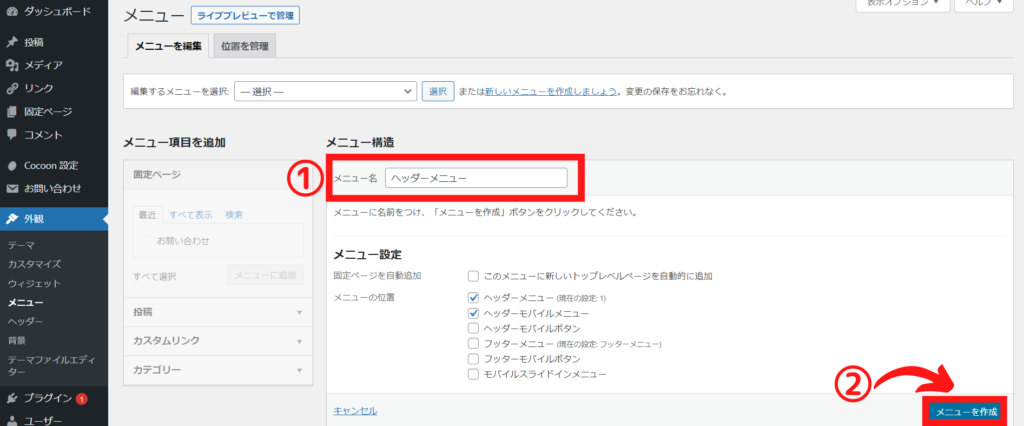
メニュー構造のメニュー名に、①「ヘッダーメニュー」などわかりやすい名前をつけましょう。
その後、必ず右下の②「メニューを作成」を押して、メニューを保存しておきます。

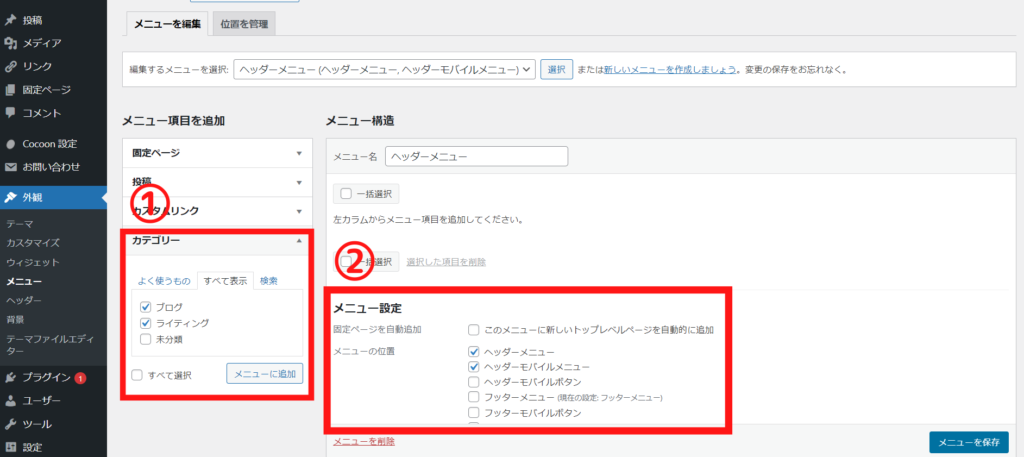
STEP2で保存したメニューを選択し、メニューバーに表示したい項目と表示する場所を指定します。
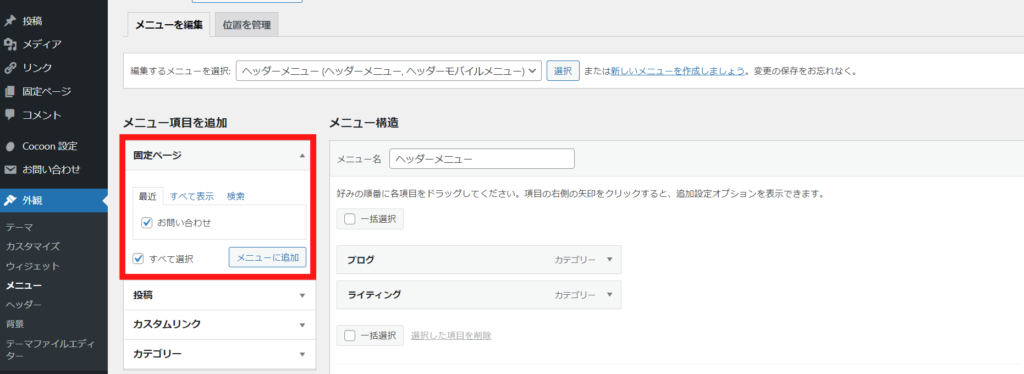
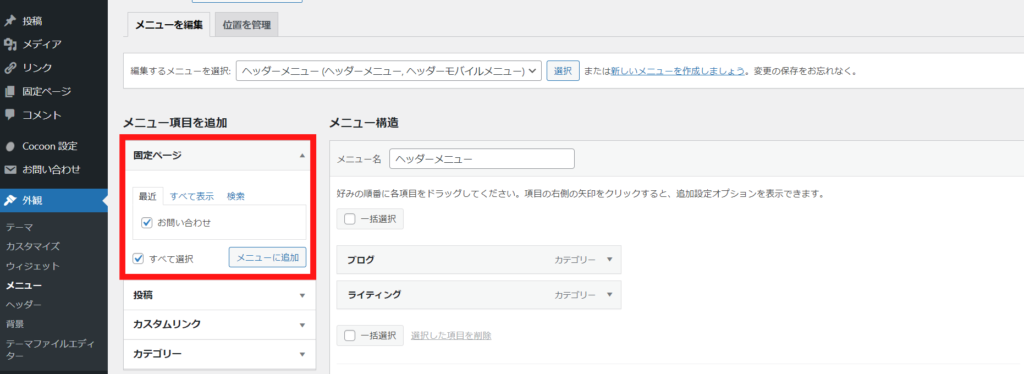
①左側「メニュー項目を追加」の中の表示させたい項目にチェックを入れて、「メニューに追加」を押します。
②右側メニュー構造のメニュー設定で、メニューバーを表示させたい場所を選択します。
今回はヘッダーに表示させたいので、以下にチェックを入れました。
- ヘッダーメニュー
- ヘッダーモバイルメニュー

「お問い合わせ」もヘッダーに表示させたい人は、「固定ページ」の「お問い合わせ」にチェックを入れて、「メニューに追加」を押すと表示できます。

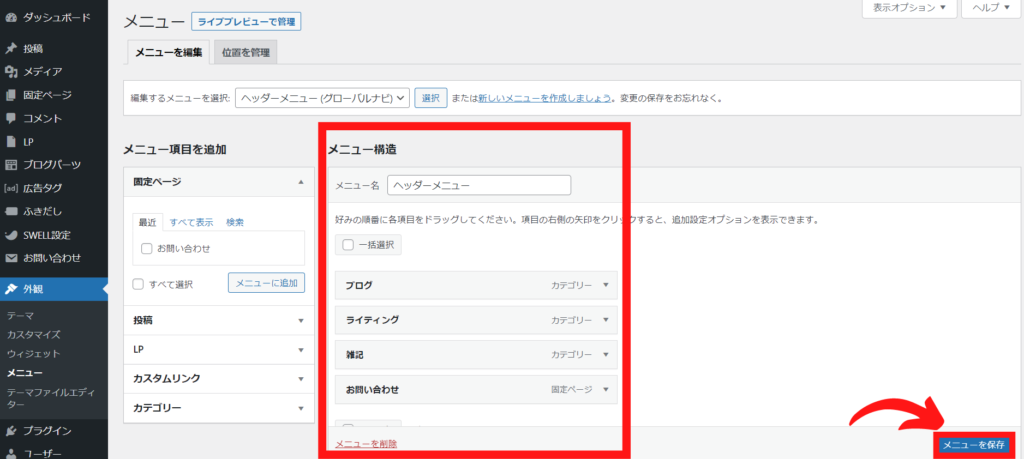
STEP3で追加したメニュー項目が、メニュー構造に表示されているか確認します。
表示されていたら、右下の「メニューを保存」を押して登録します。

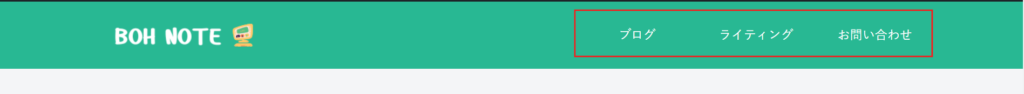
ブログの公開ページを確認して、追加した項目が表示されていることを確認します。

表示されていたら完了です。おつかれさまでした!
ヘッダーメニューバーの表示項目を変更する方法
ヘッダーメニューバーの表示項目を変更するには、メニュー構造にある項目を削除または追加すれば変更できます。
変更した後は、必ず右下の「メニューを保存」をおしてメニューを保存しましょう。

まとめ
ブログにヘッダーメニューバーを表示させるメリットは、訪問者がブログ内で好きな記事に辿り着きやすくなることです。
また、メニューバーは表示させたい項目を選択してメニューを作成することで表示できます。
簡単にできるので、皆さんのブログでもヘッダーメニューバーを表示してみてください。