問い合わせフォームを設置したくても、一から作るのは難しいですよね。
一から作らなくても、「Contact Form 7」というプラグインで簡単に設置することができます。
この記事では、問い合わせフォームをつくるメリットと簡単な設置方法をわかりやすく解説します。
問い合わせフォームを設置する際に、ぜひ参考にしてください。
- 問い合わせフォームを簡単に設置したい人
- プログラミングの知識が無い人
- 問い合わせフォームを設置するか迷っている人
問い合わせフォームをブログに設置するメリット3つ
問い合わせフォームをブログに設置するメリットは、大きく分けて3つあります。
- 仕事を依頼される可能性がある
- 訪問者から直接連絡がくる
- 個人情報の漏洩を防げる
以下で具体的に内容をみていきましょう。
仕事を依頼される可能性がある【ブログで仕事を発信している人】
ブログで仕事関係のことを発信している人が対象ですが、仕事を依頼される可能性があります。
書いている内容によっては、商品の宣伝を依頼されたり、記事の執筆や本の出版を依頼されたりと、仕事の種類は様々なようです。
私の想像ですが、その人の仕事に対する姿勢や人柄・文章力などがブログでプラスに伝わると、依頼されやすいのではないかと思います。
ブログでは、以下のような個人の特性が伝わります。
- 記事数によって「継続力」
- 内容によって「文章力」「SEOスキル」「仕事への姿勢」
- WordPressを使っているなら「WordPress入稿スキル」
- デザインによって「デザインスキル」「プログラミングスキル」
訪問者から直接連絡してもらえる【全員】
気づかないうちに著作権違反など法律に反することをしていた場合、問い合わせフォームから直接連絡してもらえます。
特にブログ初心者は、ブログに関わる法律の全てを理解できていないため、第三者から指摘してもらうことで初めて気づくこともあります。
コメント欄も問い合わせフォームもどちらもない場合、運営者に連絡が取れずサイトへの不信感に繋がるため、設置を検討しましょう。
サイトの信頼度が下がると、Googleにも評価を下げられます。
メールアドレスなどの個人情報の漏洩を防げる【全員】
問い合わせフォームを設置することで、メールアドレスなどの個人情報の漏洩を防げます。
なぜなら、WordPressを通してやりとりができるからです。
問い合わせフォームに入力された情報は、WordPressを通して自分の登録したメールアドレスに届きます。
そのため、読者や悪質な業者に自分のメールアドレスを知られることはありません。
Contact Form 7を使った問い合わせページのつくり方・表示のさせ方
Contact Form 7というプラグインを、WordPressにインストールします。
①WordPress管理画面の左端で「プラグイン」を選択し、②キーワード欄に「Contact Form 7」と入力します。
③富士山のシンボルがでてくるので、インストール→有効化してください。

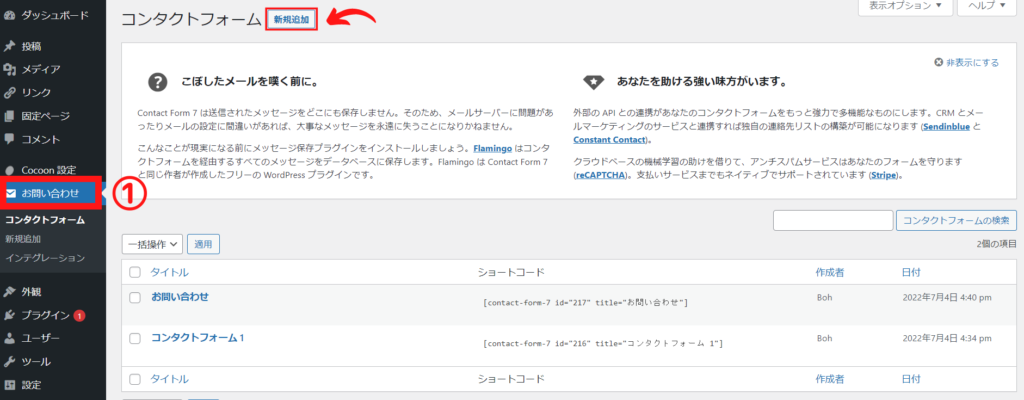
「Contact Form 7」を有効化すると、管理画面の左端に「お問い合わせ」が表示されます。
こちらを選択して、コンタクトフォーム右横の「新規追加」を押します。

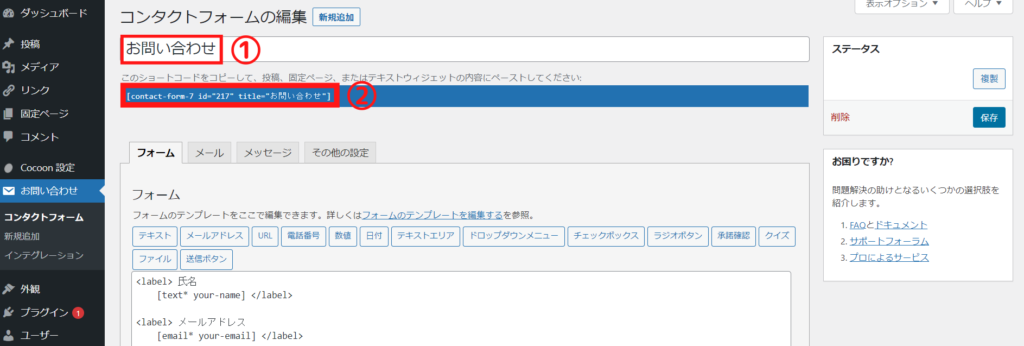
①STEP2で追加したフォームの名前は、「お問い合わせ」など分かりやすい名前で設定しましょう。
コンタクトフォームには設定項目が4つありますが、変更しなくて問題ありません。
※気になる人は、後でも変更できます。
②そのまま「保存」をおして、表示されたショートコードをコピーします。

固定ページ欄に移ります。
固定ページの右側にある「新規追加」を押して、お問い合わせの固定ページを作成します。

固定ページの編集の仕方は、通常の投稿と同じです。
ツールバーの中に、画像のショートコードの左にあるマークがあるので、そちらを選択してください。
そして、STEP3でコピーしたショートコードを貼り付けます。

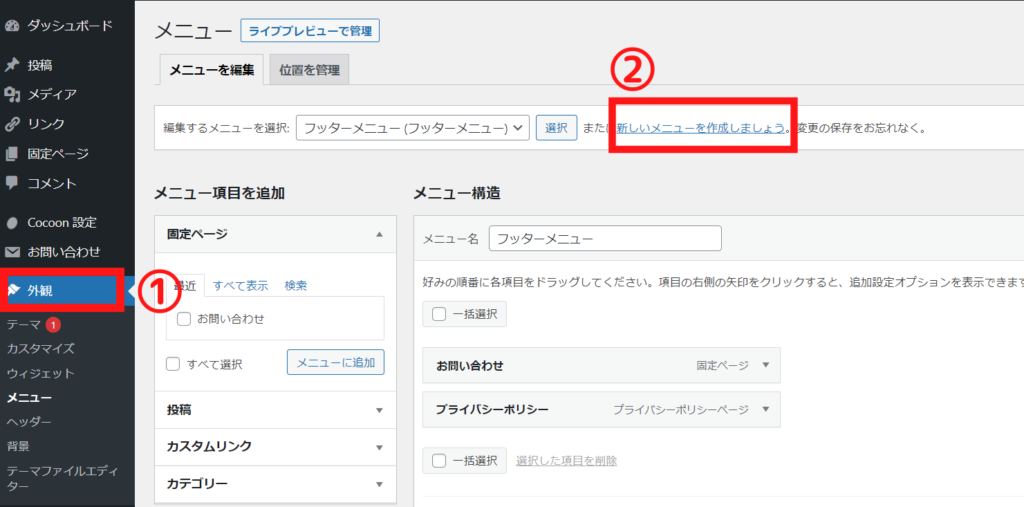
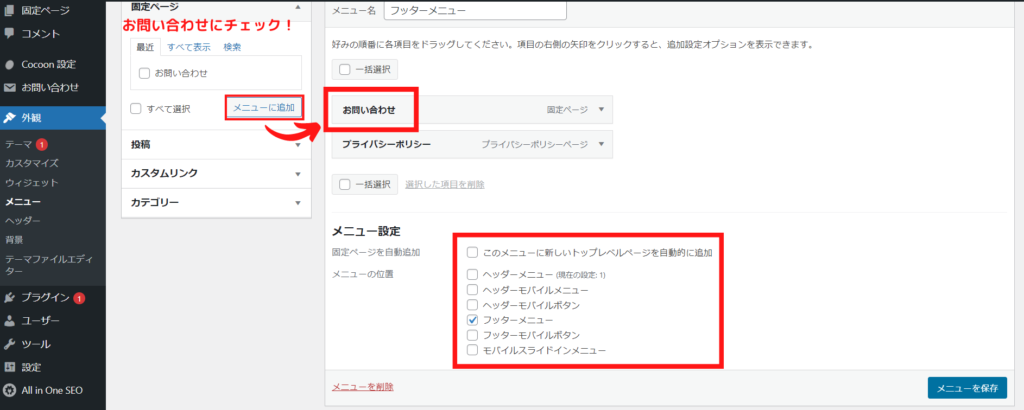
管理画面の左端で「外観」の中の「メニュー」を選択し、新しいメニューを作成します。
メニュー名は、お問い合わせをフッターに表示させたいので「フッターメニュー」にします。

左側のメニュー追加の欄で、固定ページのところに「お問い合わせ」があるはずです。
「お問い合わせ」にチェックを入れて、「メニューに追加」を押すと、右側のメニューに「お問い合わせ」が表示されます。
メニュー設定ですが、今回はフッターに表示させるため「フッターメニュー」にチェックを入れています。

最後に右下の「メニューを保存」を押して、設定を保存しましょう。
公開ページにお問い合わせフォームが表示されていれば、設定は完了です。
おつかれさまでした!
まとめ
プラグインを使用したお問い合わせフォームの設定は、簡単にまとめると以下の3つで完了します。
- コンタクトフォームを作成する
- 固定ページにお問い合わせページをつくり、コンタクトフォームのコードを貼り付ける
- 外観でフッターにお問い合わせページを追加する
手順は多いですが、1つ1つやっていることは難しくないです。
問い合わせフォームを簡単に設置したい人は、是非参考にしてみてください。